みなさん、こんにちは!
突然ですが、『VRoid』という言葉をご存知ですか?
これは、自分の3Dキャラクターを使ったコミュニケーションの場を提供するソフトウェアです。
近年人気が急上昇している顔出しライブ配信をしようと考えている方は注目してみてください。
そこで、今回は『FaceRigとLive2Dとの比較』に関して徹底解説したいと思います。
こちらの記事も参考になるので、あわせてご覧ください!
Vライバーには「Live2D」と「FaceRig」をおススメしたい!
『FaceRig』について解説!
FaceRigって何?
FaceRigとは、webカメラによる表情モーションキャプチャを使用して、その動きを3Dアバターへリアルタイムに反映させることのできるソフトウェア(バーチャルアバターツール)のことです。
つまり、手軽にに3Dキャラクターを操作できるソフトとなっています。2017年頃からVTuberの人気に火が付いたことで、このソフトウェアの名前を聞いたことのある人も少なくないでしょう。
FaceRigの魅力
★VTuber/VLiverのような見せ方ができる
カメラにユーザーの顔を合わせると、キャラクターの表情が変化します。サンプルモデルを使用するだけであれば、特別な設定を必要なく自動で顔を認識します。
また、2Dのイラストを動かすソフト『Live2D(のちに説明)』にも対応しており、2Dのイラストを使用したモデルでも表情豊かに再現してくれます。

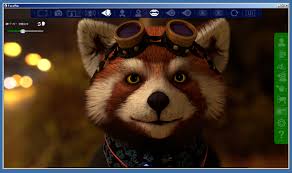
例えば、上のアライグマのサンプルもFaceRigを使って顔出ししないYouTuberが自分の代わりのキャラクターとしてよく作成してます。
また、VTuberのひとり『バーチャルおばあちゃん』はFaceRigのサンプルアバターを使用しており、動画や生放送から、本ソフトの汎用性の高さを示しています。なお、動画配信などで収益を得るためには別途ライセンスが必要です。
★VTuber/VLiver以外の用途にも
『VTuber/VLiverやクリエイターではないので、使い道がわからない』という人にもコミュニケーションツールとしておすすめできます。キャラクターの表情の連動ぶりで周囲の笑いを誘ったり、動物キャラの動きのかわいらしさで話相手を和ませたりできます。
そのため、知人や友人などとのネットコミュニケーションなどでは十分その価値を発揮できます。パーティーツールやおもちゃ感覚で買ってみるのも手段の一つと言えます。
FaceRigの購入・インストール
FaceRigを使うのに必要なのは、webカメラとマイクです。家電量販店やAmazonではマイクを内蔵したwebカメラが販売されています。
単体でも起動しますが、2Dnのイラストを動かす『Live2D』の機能を使用したい場合は、『FaceRig Live2D Module』を動画配信などで収益を得ている人なら『FaceRig Pro Upgrade』も合わせて購入しましょう。
★インストール方法
Steamのアカウントを持っていない場合、メールアドレスや支払い情報などを登録してから購入が必要です。SteamではSteamウォレット・クレジットカード・Webmoney・コンビニ決済など様々な支払いに対応しています。
購入後は規約に同意してインストールします。『Xiph.Org Open Codecs』『WebM Project Directshow』『FaceRig Vitual Video Driver』も合わせてPCに導入しましょう。

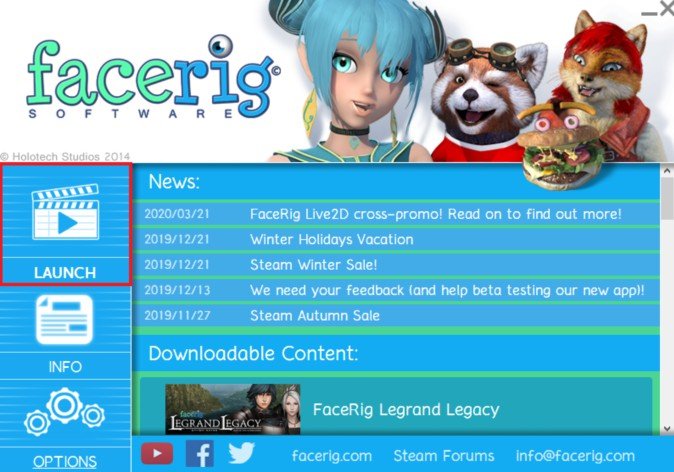
インストール完了後にライブラリやスタートメニューからFaceRigを起動すると上の画像のような画面が出るので『Launch』をクリックします。
FaceRigの操作方法

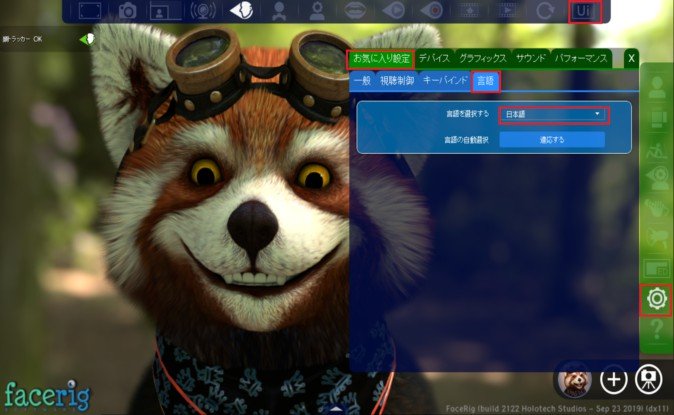
FaceRigを動かす前に、まずはじめに日本語設定をしましょう!
上部にある「Switch to Advanced UI」に変更⇒右の欄にある歯車「General Options」⇒「Performance」⇒「Language」から日本語を選択することができます。その後は、設定を「ベーシックUI」に戻し、各機能を覚えていきましょう。

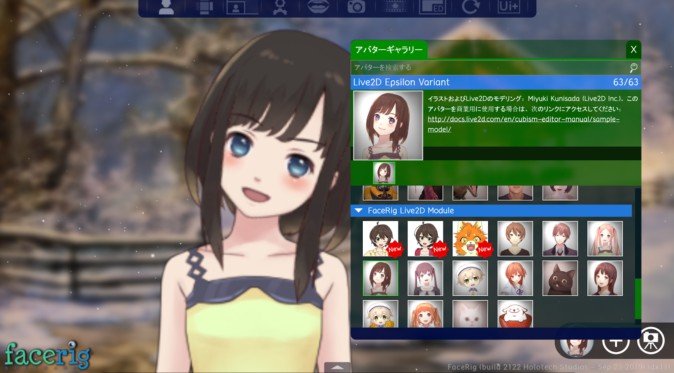
上部のアイコンは左から『アバター』『環境』『画像モード』『トラッキング自動調整』『リップシンクに切り替え』『スクリーンショット』『録画』『設定リセット』『アドバンスUIに変更』です。
用意されたサンプルの中から好きなキャラクターを選べ、「環境」で背景を設定できます。自身の好きなサンプルアバターと背景を選択し、実際に動かしてみましょう。

(ちなみに、Live2Dを購入している場合は「アバター」の下部でLive2Dのアバターも選べます。)
「画像を画像モードに切り替え」を選択すると、トラッキングされている自身の顔を確認することができます。
「オーディオベースのリップシンクに切り替え」を選ぶとアバターの口の動きが表情ではなく声と連動します。
『Live2D』について解説!
Live2Dって何?
Live2Dとは、平面に描かれた一枚の絵から、原画のテイストを損なわずにアニメーションを可能にした新しい表現技術です。
Live2Dを使用することにより、3Dで制作されたモデルよりも2D独特の画風を残したまま、キャラクターを活き活きと動かすことが可能になっています。
また、3Dで制作されたモデルに比べて低コストでアニメーション制作を行うことが可能となっています。
Live2Dの作り方
制作方法は主に以下の4工程になります。
1.イラストを描く
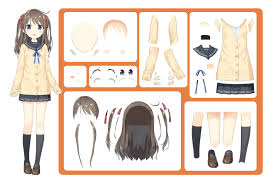
2.イラストをパーツで分ける
3.専用のテンプレートに当てはめる
4.動く各パーツのパラメーターを微調整
そこで、今回はせっかく前でFaceRigに関して説明したので、FaceRig用のLive2Dの作り方を解説していきたいと思います。
FaceRig用のイラスト作成
★イラストで使用するソフト
SAI2やCLIP STUDIOが主流であると思いますが、両方のソフトは使用が難しいです。
そこで、PhotoShopで書き出し処理ができるということで、すべて完結できるPhotoShopがおすすめです。
★ドキュメントのサイズ
描くサイズは幅2048×高さ2560だとしましょう。
・FaceRigで使う場合、最大でもフルHD(幅1920×高さ1080px)
・基本的には等倍でつかわない。バストアップで使用する。
・等倍の場合、フルHDの縦画面に顔がおさまります。
・イラストであれば8Kとか高解像で描くべきだと思いますが、テクスチャを軽くするため、2K1枚程度におさまりそうな解像度のサイズが良い
・高解像度はPCのスペックを要求され時間がかかりそうなので、適切なサイズにしましょう
★ブラシ設定
線は硬めのブラシ(3px)のみです。
★レイヤーの設定
せっかくPhotoShopを使っているので、塗りつぶし+マスクで描くと良いです。そうすることにより、「色が変更しやすい」「白黒だけで描ける」というメリットがあります。

レイヤー構成に関しては、アートメッシュにしたいオブジェクト単位でグループでまとめ、アニメを意識してベース色に影を足して、ハイライトを載せるシンプルな構成です。
さらに、イラストっぽく仕上げる、背景なじませや光源の効果(調整レイヤー)を重ねることもできます。
FaceRig用のLive2Dの作り方
使用するLive2DはCubism3.3です。
まずは、PSDのインポートから行います。そして、書き出したPSDをLive2Dにドラッグ&ドロップしましょう。
★原画の固定設定
イラストをインポートしたら、パラメーターウィンドウ⇒デフォルトのフォームをロックします。
いろいろと調整している合間に元の原画の状態からずれてしまうこともあるのでこのチェックは必須事項です!
★描画モードの設定
乗算と加算。PhotoShopで設定していれば、そのまま反映されているので設定は不要です。
★メッシュ編集
そもそも最終状態が見えていない人は、先にざっくり仮にテンプレートを作成してからパラメーターを動かして、いろいろ分けの不備を見極めて素材を再調整することをおススメします。
もう一度、いちからやり直すくらいの気持ちで素材の分けが適切であるというのが見えている状態になったら、メッシュの編集にすすみ、適切な状態でテンプレートの適応ができるように準備をします。
★手動メッシュの作成方法
★目のクリッピング
★テンプレートの適用
FaceRigとLive2Dの比較 まとめ
みなさんいかがだったでしょうか?
FaceRigとLive2Dの大きな違いは、元からキャラクターが出来上がっているFaceRigと一方で、自分でほぼ一から作成するのがLive2Dであるという点です。
正直リアルさで言ったらFaceRigなのかもしれません。しかし、Live2DではFaceRig用のキャラクターの作成も可能ですので操作方法の複雑さ以外では何一つ困ることはありません!
Vライバーとして今後活躍したいと思っている方は、是非『FaceRig』『Live2D』をお試しください!
アバター作成に関してはこちらの記事でも解説しています。ぜひご覧ください。