みなさん、こんにちは!
みなさんは、「ブログやサイトからインスタグラムのフォローができるようにしたい」と思ったことはありませんか?
今の時代、SNSのフォロワーを増やし、拡散力を持つことは非常に重要なことです。
特にインスタグラムでは、できるだけ多くの人の目に触れ、ストーリーズや投稿で宣伝してもらうことが売り上げに直結しますよね。
サイトを一度見ただけではすぐに印象が薄れてしまうかもしれませんが、
インスタグラムをフォローしてもらうことで、新商品や再入荷の情報を逐一知ってもらうことができます。
そのため、広告やマーケティングの一環としてインスタグラムを始める企業やお店が増えているんですね!
もちろん、趣味や副業としてブログの運営をしている方にとっても、アクセス数を増やすためにインスタグラムは効果的です。
そこで今回は、ブログやサイトから簡単にインスタグラムのフォローができるようになる方法について解説していきます!
ぜひ最後まで読んで、参考にしてくださいね!
・ブログ・サイトとインスタグラムを連携させるメリット
インスタグラムのフォローボタン設置方法
さっそく、WordPressを使っている場合のインスタグラムのフォローボタン設置方法について見ていきましょう。
今回はサイドバーにフォローボタンを設置する方法について紹介していきます!
まずはじめにサイドバーとは、サイトの右端などにある独立したブロックのこと。
本文とは別に、バナーなどの広告や外部リンク、操作メニューなどが表示されることが多いですね。
ユーザーの目にも留まりやすいので、サイドバーにフォローボタンを設置したいという方は多いのではないでしょうか?
どこにフォローボタンを設置したらいいかよくわからないという方にもおすすめですよ!
それでは具体的な手順を見ていきましょう。
①インスタグラムのURLを取得する
他ユーザーのURLは簡単に共有することができますが、
「自分のアカウントとなるとURLの取得方法がわからない!」という方も多いのではないでしょうか?
取得の方法としては以下の3つがありますので、自分に合ったものを選んでくださいね!
・https://www.instagram.com/◯◯◯◯◯の最後の部分に、自分のアカウント名を当てはめる
URLは必ず上記の形になっているので、簡単に作成することができます。
アカウント名が長い方や手入力が心配という方は、プロフィール編集画面からコピーが可能です。

・WEB版のインスタグラムからURLをコピーする
パソコンではもちろんですが、携帯からでもWEB版のインスタグラムを開くことは可能です。
ブラウザアプリでインスタグラムにアクセスしたら、アプリ版と同じ手順でログインを済ませましょう。

ログインできたら、右下のアイコンをタップして自分のプロフィール画面を開きます。
画面上部(safariの場合は下部)のアドレスバーをタップし、長押しして「コピー」を選択すればURLの取得完了です。


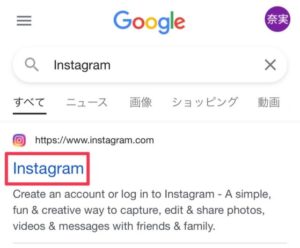
※ブラウザからアクセスしてもアプリ版が開かれてしまう場合は、検索結果(「Instagram」の部分)を長押し→「新規タブで開く」をタップでWEB版を開くことができます。


・友人のアカウントや自身のサブアカウントなど、別アカウントからURLをコピーする
先ほどお伝えした通り、自分のアカウントのURLとは違って、他ユーザーのアカウントURLは簡単に取得することができるんです!
そのため、身近に頼める人がいたり、サブアカウントを所有している方にはこの方法がおすすめです。
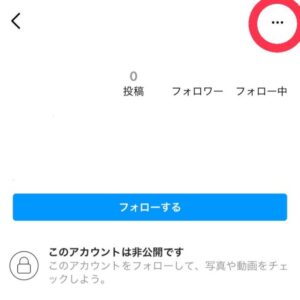
手順としては、まず別アカウントから、URLを取得したいアカウントのプロフィールページを開きます。
右上に「…」マークがあるので、タップします。

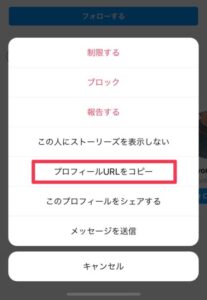
以下の画面になったら、「プロフィールURLをコピー」をタップしてURLの取得完了です!

ちなみにこちらの方法は、該当アカウントをフォローしていない場合や、
該当アカウントが非公開である場合にも使うことができますよ!
アカウントのURLは獲得できたでしょうか?
どんどん手順を確認していきましょう!
②HTMLコードを貼り付ける
続いては、先ほど取得したアカウントURLを使って「HTMLコード」を作成・貼り付けていきます。
詳しい手順はこちらです!
①「外観」から「ウィジェット」を開く。

②「カスタムHTML」欄に、好きなデザインのHTMLコードを記入する。

HTMLコードのa href=”#“という部分の#の場所を、先ほど取得したアカウントURLに置き換えたら完了です!
フォローボタンはさまざまなデザインのものがあり、デザインによってコードが異なるので、ぜひ好みのものを探してみてくださいね!
③CSSにコードを貼り付ける
続いて、好きなデザインのコードをCSSに貼り付けていきます。
方法としては2通りあるので、好きな方を選んでくださいね。
1.「外観」→「カスタマイズ」→「追加CSS」を選択し、好きなコードを貼り付ける。


2.「外観」→「テーマエディター」→「スタイルシート (style.css)」を選択し、コードを貼り付ける。

スタイルシートにコードを貼る場合は、子テーマを選択しましょう。
親テーマを変更して重要なコードが消えてしまうと、全体の構成やデザインが崩れたり、リセットされてしまう恐れがあるので気をつけてください。
子テーマなら、それまでにカスタムした内容を崩すことなく編集できるので安心ですね。
ブログとインスタを連携させるメリット
ブログやサイトを運営していても、インスタグラムをやっていない/連携させていないという方も多いですよね。
少し手間かもしれませんが、閲覧数や売り上げを伸ばしたいなら、インスタグラムと連携させることをおすすめします。
連携によるメリットは以下の3つです。
①若者からの注目度が上がる
ブログなどで、日常のお役立ち情報やレポート漫画、エッセイ漫画などを書いている方は多いと思いますが、
実はインスタグラムでもそういった投稿が人気になっているんです。
インスタグラムにはおすすめ機能があるので、そういったカテゴリーを好むアカウントには同様の投稿が多く表示されます。
そのため、インスタグラムでもブログの内容を投稿することで、より“ハマる層”に届けやすくなるんですね。
もちろんインスタグラムの投稿からブログに飛んでもらうことで閲覧数は増えますし、
ブログからインスタグラムに飛んでもらうことで、定期的にチェックしてもらいやすくする効果も。
特に若者はブログを習慣的に見ることが少ないので、インスタグラムのストーリーや投稿でアピールしていくことが重要なのではないでしょうか。
インスタグラムのおすすめの仕組みや流行している投稿については下記記事で詳しく紹介しているので、気になった方は覗いてみてくださいね!
【Instagram】超便利!アルゴリズムとインタラクティブ機能とは
【2021年版】Instagramの最新トレンドを紹介!〇〇はもう古い?
②ブログをリマインドできる
ブログを継続して見るにはブックマークが有効ですが、習慣がない人はブックマークしたことすら忘れてしまうことも多いんです。
スクリーンショットやURLの共有でなんとか忘れないように工夫しても、なかなかうまくいかないものですよね。
そういった方にとって、インスタグラムのフォローボタンがブログ上にあるというのは非常に助かるポイントと言えます!
ワンクリックでフォローしたら、あとはストーリーや投稿でリマインドしてくれるので、その都度ブログを閲覧することも簡単。
ブログに来てくれた方のリピート率が上がること間違いなしですね!
リピーターが少なくてお悩みの方は、ぜひインスタグラムとの連携・フォローボタンの設置を考えて見てください。
③口コミ・共有で広まりやすい
ブログやサイトも、友人に紹介したり共有することはもちろんありますよね。
しかし、インスタグラムはより気軽に、より広くおすすめすることができるんです。
例えば、気に入った投稿をストーリーズで共有する機能は、多くの人に見られるだけでなく、ワンタップでその投稿に飛べるようになっています。
直接すすめるほど親しい関係でなかったとしても、ストーリーズなら押し付けがましさもなく共有できるんですね。
加えて、検索する手間を省けるため、「いいな」と思った瞬間に投稿やアカウントをチェック・フォローすることができます。
このように、インスタグラムでの宣伝は非常に効果があるので、ぜひ皆さんも積極的にブログとインスタグラムを繋げていってください!
インスタグラムフォローボタンまとめ
本記事では、ブログやサイトにインスタグラムのフォローボタンを設置する方法・メリットについて解説しました!
少し面倒に感じるかもしれませんが、インスタグラムとサイトを連携させるメリットは無限大!
閲覧数を増やしたいという方は、ぜひ本記事を参考にフォローボタンの設置を進めてくださいね。
本記事をまとめると、
・フォローボタンの設置にはインスタグラムのアカウントURLが必要!
・別アカウントがある場合は、そちらからアカウントURLを取得すると簡単!
・HTMLコードをスタイルシートに貼り付ける場合は、子テーマを選択!
・親テーマをいじると全体の構成やデザインが崩れることがあるので要注意!
・インスタグラムを運用すると、若者からの注目度が上がる!
・インスタグラムを利用するとブログのリマインドができたり、拡散力が上がって閲覧数の増加も期待できる!
これからの時代、インスタグラムでの広告・マーケティングは必須になっていくこと間違いなし!
ぜひ利用してみましょう!